Google Workspace Chat
Notification integration with Google Workspace Chat
Ascend's Monitoring and Notifications system enables operators to create a webhook that publishes events to an endpoint.
One option integrates Ascend events into a Google Workspace Chat Notification.
- Create a Google Workspace Chat incoming webhook endpoint to send a message.
- Create a new Ascend webhook from the Data Service settings.
- Set the Notification URL to the one generated in Step 1.
- Add a Header with key
Content-Typeand valueapplication/json; charset=UTF-8. - Select the events that you would like to create messages.
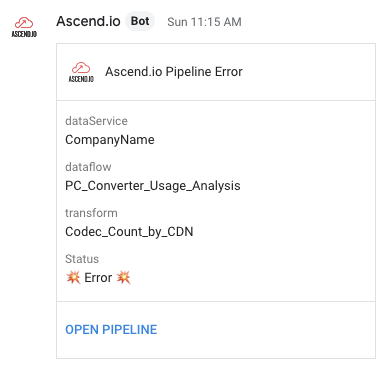
- Customize the event payload, mapping the Webhook Notification Event Variable to the desired message. You may use Google's Message Cards to create more engaging formatting.
{
"cards": [
{
"header": {
"title": "Ascend.io Pipeline Error",
"subtitle": "",
"imageUrl": "https://www.ascend.io/wp-content/uploads/2020/02/stack_redblack.png"
},
"sections": [
{
"widgets": [
{
"keyValue": {
"topLabel": "dataService",
"content": "{{event.dataService.id}}",
"contentMultiline": "false"
}
},
{
"keyValue": {
"topLabel": "dataflow",
"content": "{{event.dataflow.id}}",
"contentMultiline": "false"
}
},
{
"keyValue": {
"topLabel": "{{event.component.type}}",
"content": "{{event.component.id}}",
"contentMultiline": "true"
}
},
{
"keyValue": {
"topLabel": "Status",
"content": "💥 {{event.componentStateChange.to.text}} 💥",
"contentMultiline": "true"
}
}
]
},
{
"widgets": [
{
"buttons": [
{
"textButton": {
"text": "OPEN PIPELINE",
"onClick": {
"openLink": {
"url": "https://{{event.environment}}/ui/v2/organization/{{event.dataService.id}}/project/{{event.dataflow.id}}"
}
}
}
}
]
}
]
}
]
}
]
}
Updated 8 months ago